

网页编辑器是一种用于创建、编辑和发布网页内容的软件工具。它允许用户通过图形界面进行网页设计,无需编写复杂的HTML、CSS和JavaScript代码。网页编辑器的作用主要体现在以下几个方面:
简化网页设计过程,提高工作效率。
提供所见即所得的编辑体验,方便用户直观地编辑网页内容。
支持丰富的插件和扩展,满足不同用户的需求。

根据不同的技术架构和功能特点,网页编辑器可以分为以下几类:
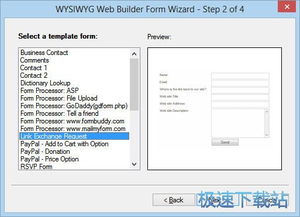
1.所见即所得(WYSIWYG)编辑器
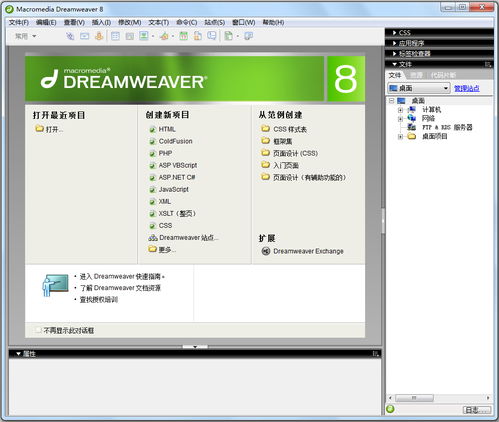
所见即所得编辑器是最常见的网页编辑器类型,如Dreamweaver、Nvu等。这类编辑器具有以下特点:
直观的图形界面,方便用户进行网页设计。
支持丰富的模板和组件,提高设计效率。
易于学习和使用,适合初学者。
2.代码编辑器
代码编辑器如Sublime Text、WebStorm等,主要面向有一定编程基础的用户。这类编辑器具有以下特点:
强大的代码提示和自动完成功能,提高编码效率。
支持多种编程语言,满足不同开发需求。
高度可定制,满足个性化需求。
3.在线编辑器
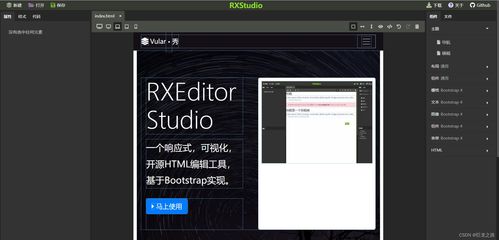
在线编辑器如Canva、Wix等,允许用户在浏览器中直接编辑网页内容。这类编辑器具有以下特点:
无需下载和安装软件,方便快捷。
支持多人协作,方便团队协作。
丰富的模板和设计元素,满足个性化需求。

选择合适的网页编辑器需要考虑以下因素:
1.个人需求
根据您的个人需求选择合适的编辑器。如果您是初学者,可以选择所见即所得编辑器;如果您是专业开发者,可以选择代码编辑器。
2.功能需求
根据您的功能需求选择合适的编辑器。例如,如果您需要丰富的模板和组件,可以选择WYSIWYG编辑器;如果您需要强大的代码编辑功能,可以选择代码编辑器。
3.易用性
选择易于学习和使用的编辑器,以便快速上手。对于初学者来说,所见即所得编辑器是一个不错的选择。
4.价格与支持
考虑编辑器的价格和售后服务。开源编辑器通常免费,但可能需要自己解决技术问题;商业编辑器提供完善的售后服务,但可能需要付费。

1.安装与配置
根据编辑器的安装指南进行安装,并根据需要配置相关参数。
2.学习基本操作
熟悉编辑器的基本操作,如新建文档、保存文档、插入元素等。
3.学习高级功能
学习编辑器的高级功能,如代码提示、自动完成、插件扩展等。
通过实际操作,不断积累经验,提高网页设计能力。
网页编辑器是网站开发者和内容创作者的重要工具。通过本文的介绍,相信您已经对网页编辑器有了更深入的了解。选择合适的编辑器,掌握其使用方法,将有助于您提高工作效率,创作出更加优秀的网页内容。
